
Key와 리랜더링 알아보기
Key는 Value를 특정하는 이름.
재사용:키를 제대로 줘야 재사용 가능
제대로 준다는 것은? 중복없고, 바뀌지 않는
상태 끌어올리기
형제 컴포넌트의 상태 궁금: 필요하면 부모로 lifting up
props drilling: 과도한 lifting은 drilling을 야기하기 때문에 정말 좋을까?
데이터 fetch 해보기
Fetch API: 네트워크 통신 도구
상황별 핸들링: 로딩/데이터/에러
리액트 맛보기 마무리
Dom 다루기/ element 생성하기
react/react-dom : element생성/ appendChild
jsx와 banila / jsx 다루기
jsx: react.createElement 표현식
Babel: JavaScript 컴파일러
Element 찍어내기
function: 재사용 가능한 Element
컴포넌트 상태 다루기
useState: 상태값을 관리해주는 훅
컴포넌트 사이드 이펙트 다루기
useEffect: dependency array
커스텀 훅 만들기
훅들이 반복: 커스텀 훅으로
훅 플로우 이해하기
hook flow: hook들의 호출 타이밍
update시: useEffect clean up / useEffect
레퍼런스로 돔 다루기
리액트: useRef/ref
공식문서를 보는 이유와 방법
라이브러리는 만든 사람이 있고, 그들이 만든 목적과 도구의 사용법을 정리해둠.
리액트는 친절하고, 한국어 번역도 거의 있고, 튜토리얼도 있다.
개발환경 꾸려보기
vscode 사용하기
익스텐션이 풍성해서 사용하기 편함.
Node 설치
로컬에서 리액트 앱이 돌아갈 수 있도록 해주는 환경
npm도 자동으로 설치됨/npx도 자동으로 설치됨
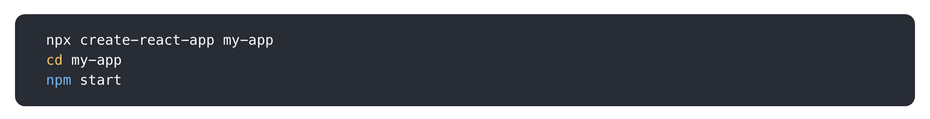
create react app
https://ko.reactjs.org/docs/create-a-new-react-app.html#create-react-app

Props: 컴포넌트에 전달되는 단일 객체
순수함수 처럼 동작: props 자체를 수정해서는 안됨
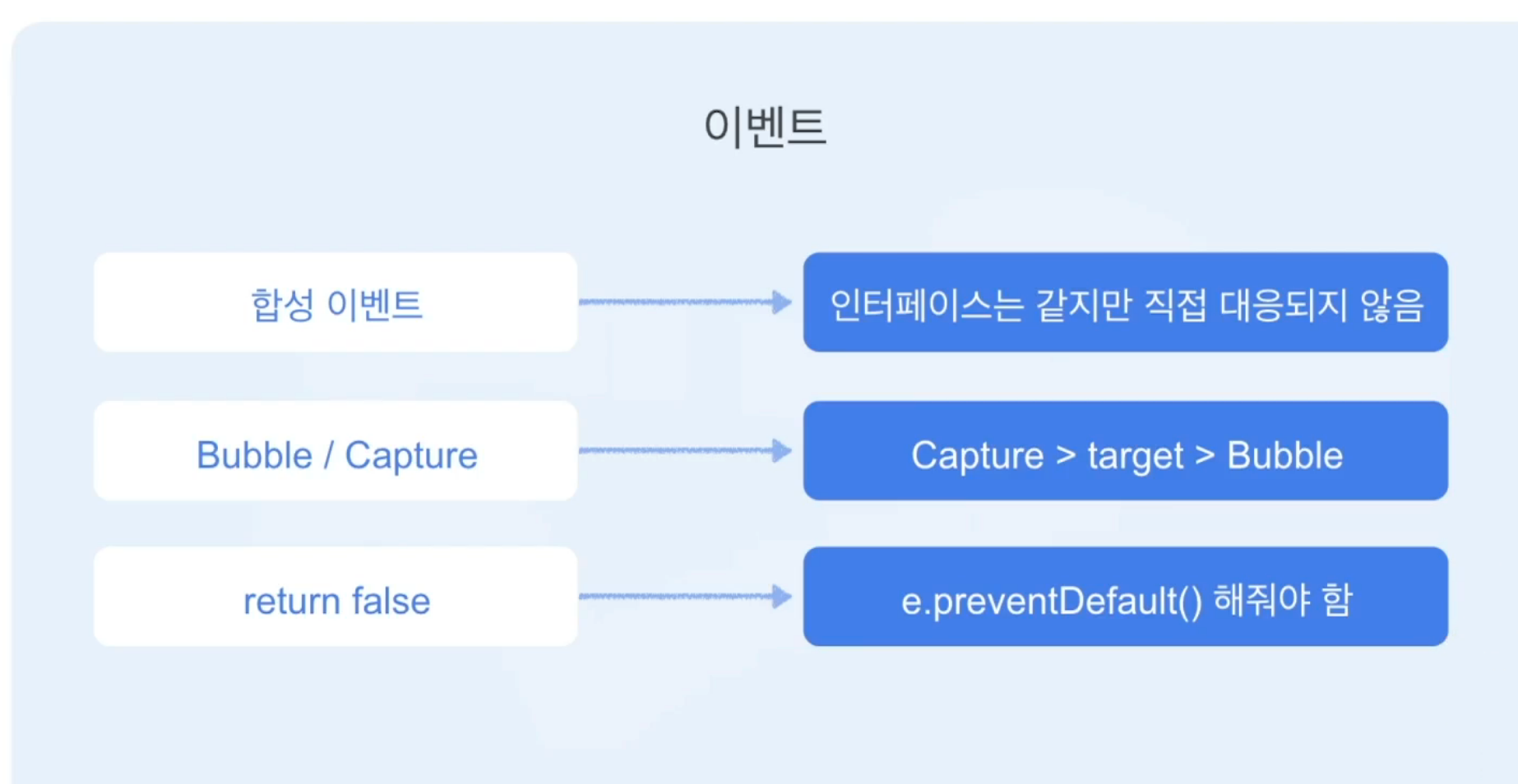
이벤트

조건부 랜더링

리스트

리액트 맛보기=> 나한테는 아주 쓴 맛이다.
오로지 실력이 중요하다. 반복 그리고 또 반복하자
그리고, 개발에 정답은 없다. 흐름이 있고 그 안에는 다른 이들의 고민이 들어있다.
잘 만들어둔 도구를 잘 써먹기만 해도 충분하다.
'K디지털기초역량훈련' 카테고리의 다른 글
| [패스트캠퍼스] React 강의-6주차 (0) | 2022.09.28 |
|---|---|
| JSON: JavaScript Object Notation(자바스크립트의 객체 표기법) (0) | 2022.09.28 |
| [패스트캠퍼스] React 강의-5주차 (0) | 2022.09.20 |
| [패스트캠퍼스] React 강의-4주차 (0) | 2022.09.12 |
| [패스트캠퍼스] React 강의-3주차 (0) | 2022.09.04 |